Tu propio dashboard de analytics en Docs
Una de las maneras más sencillas de analizar las visitas de tu sitio se puede hacer mediante la herramienta de Google Analytics, pero si lo que buscamos es algo más personalizado, práctico y que a la misma vez sea mucho más fácil de compartir con tus clientes, entonces deberemos crear un dashboard personalizado.
Hoy comentaré una manera muy sencilla de crear un dashboard utilizando la API de Google Analytics en una hoja de Google docs. Después cada uno la va a poder personalizar de la forma que le vaya mejor y veréis lo sencillo que es.
Primero de todo deberemos acceder a Google Drive y crear una hoja de cálculo nueva.
Ahora la personalizamos cambiando el nombre que nosotros queramos y que sea lo más identificativo posible. Yo la voy a llamar «Analitica JordiEsquerigüela».

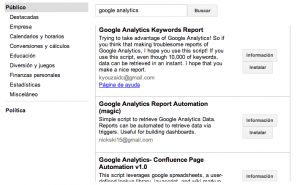
Lo que haremos a continuación es instalar el script que se encargue de recoger los datos que le solicitemos para que nos los muestre en nuestra hoja de Google docs. Para ello iremos a la pestaña Herramientas y clicaremos en Galería de secuencias de comandos. Nuestra intención será instalara la secuencia de «Google Analytics Report Automation (Magic)» por lo que en el buscador que nos aparece vamos a poner «Google Analytics» y vamos a buscar el scrip que he comentado.

Ahora es el momento de instalarlo y autorizar para que la secuencia de comandos se instale en nuestra hoja de Google docs. Sencillo verdad? os aseguro que no va a dejar de serlo hasta que terminemos este mini tutorial.
Una vez instalado lo que deberemos hacer es utilizar la API de nuestro perfil de analytics para que todo funcione. Nos vamos a dirigir a la pestaña de Herramientas > Editor de Secuencia de Comandos. Se nos abrirá una pestaña nueva en el navegador donde vamos a poder ver el código. Nosotros iremos a la pestaña Recursos y Utilizar las API de Google, donde vamos a tener que activar el botón de Analytics, para después clicar justamente en el enlace inferior «Consola de APIs de Google».

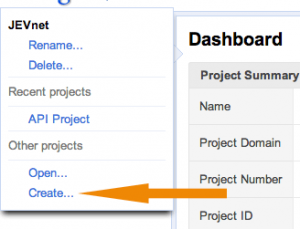
Con esto conseguimos que se nos abra una nueva pestaña con el panel, donde vamos a conseguir nuestra API de analytics. Para ello pulsaremos en el desplegable superior izquierdo y clicaremos en «Create».

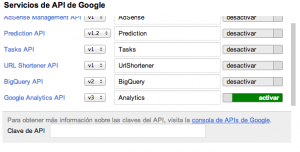
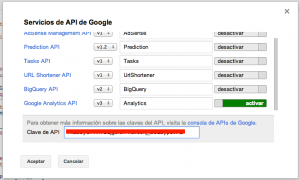
Le vamos a poner un nombre a nuestro proyecto, yo en mi caso JordiEsquerigüela y después de aceptar vamos activar el botón de «Analytics API», veremos que se nos va a poner en On y de fonde verde. A continuación pulsaremos en la opción del menú izquierdo «API Acces» y ya vamos a poder ver nuestra API de Analytics, la copiamos y vamos a ir a la pestaña de «Servicios de Google Analytics» para pegarla, aceptar y pulsaremos en guardar.

Cerraremos las dos pestañas del navegador que hemos usado anteriormente y nos ubicaremos en la hoja de cálculo y pulsaremos en la pestaña de Google analytics>Find profile / ids para que podamos elegir nuestro perfil de analytics que queramos trabajar. Una vez elegido vamos a poder comprobar que en la sección Ids nos muestra el del perfil correspondiente al seleccionado, lo tendremos que copiar y pegar en el apartado Ids de nuestra hoja de cálculo.
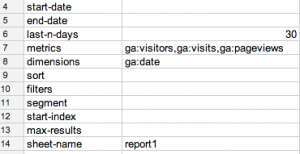
Con esto ya tenemos lo más complicado. Ahora ya sólo nos queda personalizar los campos para que podamos obtener los resultados deseados. Ahora os muestro una opción en la que vamos a marcar resultados de los últimos 30 días, número de visitantes, visitantes únicos y páginas vistas.

Nos queda generar el informe clicando en Google analytics > Get Data. Por lo que nos va a generar una pestaña nueva con nuestro reporte.
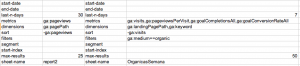
Ahora ya podemos generar tantos informes como queramos y personalizarlos a nuestro gusto y de la manera que nos sirva para trabajar mejor. Yo os dejo dos muestras más para que podáis ir practicando.
Creo que he dejado todos los puntos claros, pero si queréis tener más información de los pasos que hemos seguido os dejo un fantástico vídeo en el que lo vamos a poder ver de una forma más visual. Incluso aprenderemos a activar la secuencia de comandos para que los datos se carguen automáticamente en nuestro panel o a añadir gráficos.









Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!